图片展示

教程开始
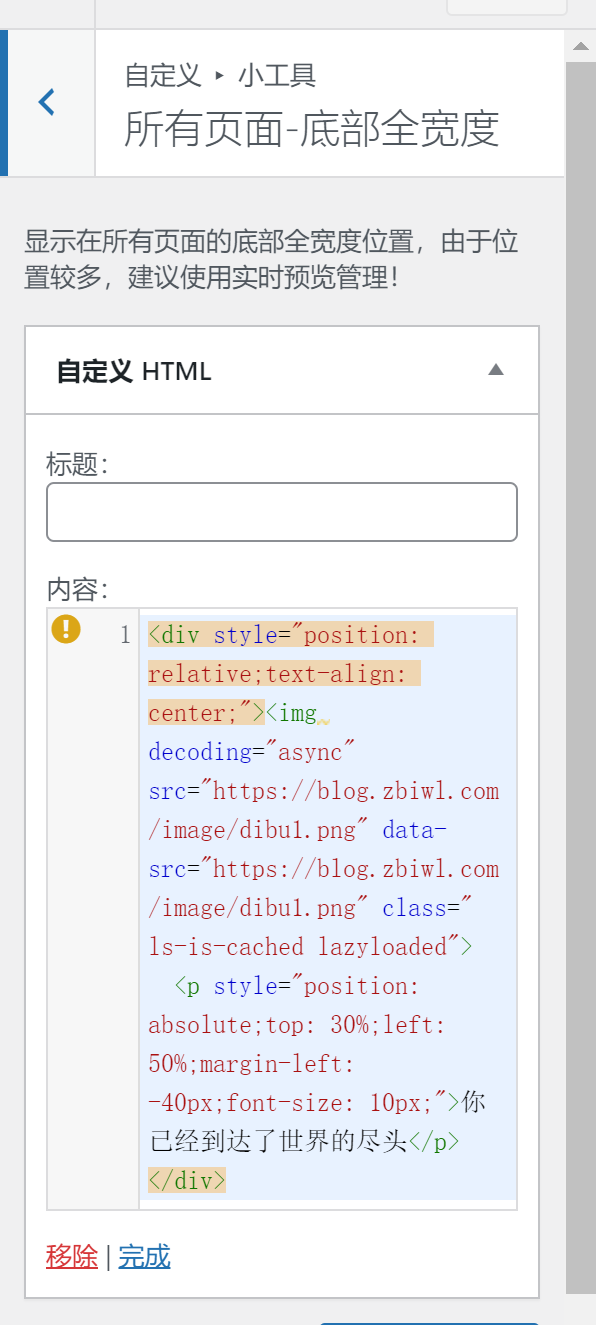
模块配置 -> 小工具 -> html代码,选择所有页面-底部全宽度
本文隐藏内容
<div style="position: relative;text-align: center;"><img decoding="async" src="https://blog.zbiwl.com/image/dibu1.png" data-src="https://blog.zbiwl.com/image/dibu1.png" class=" ls-is-cached lazyloaded"> <p style="position: absolute;top: 30%;left: 50%;margin-left: -40px;font-size: 10px;">你已经到达了世界的尽头</p></div>
子比主题 -> 全局&功能 -> 自定义代码 -> 自定义CSS样式
div.widget_text.zib-widget.widget_custom_html {
background: none;
padding:0px;
margin-bottom:0px;
box-shadow:none;
}
One comment
[g=guzhang][g=guzhang]